お問い合わせが多くなってきましたので、
このブログの写真についてお答えします。
このブログは、基本的に紙芝居形式で綴っています。
写真が有って、そこに解説を付ける要領です。
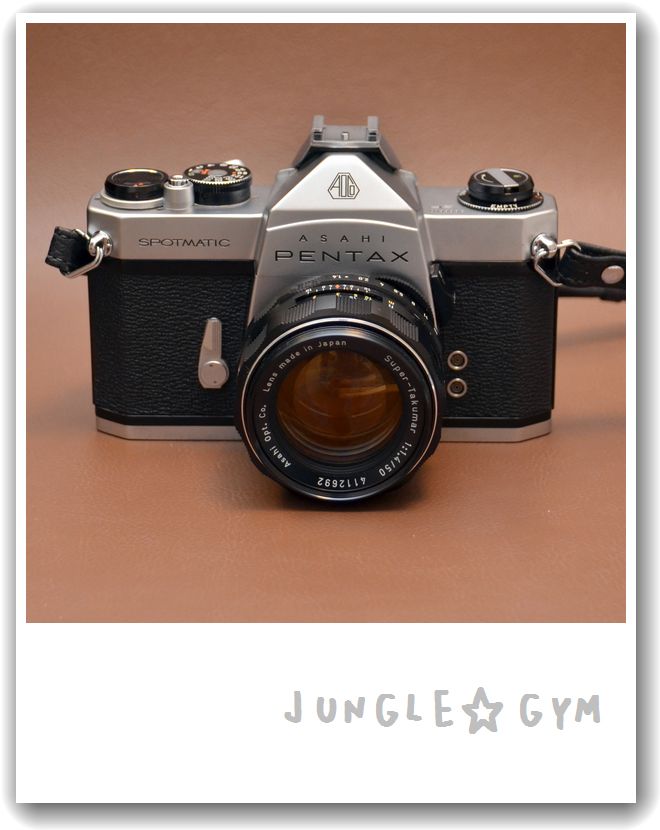
写真は、ポラロイド写真を模した形にしていますが
実はこれ、毎回一つずつ手作業なんですよ。
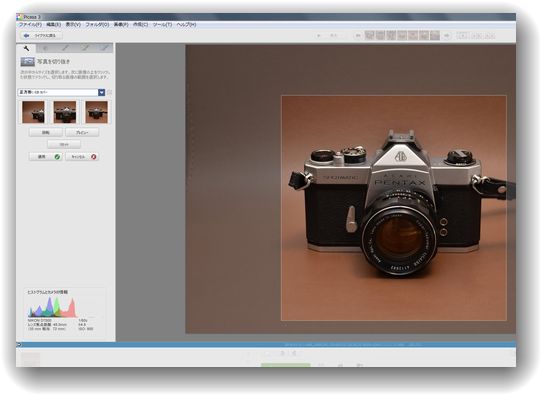
日々撮影した写真は、Googleが提供する
無料の画像閲覧ソフト「picasa3」を使って
パソコンに格納しています。
そのpicasa3で、写真を見ながら、
その日使う写真を選んでいきます。
使う写真は、picasa3の「切り取り」を使って
正方形にトリミングします。
普段から、ブログ用の写真は
正方形にトリミングすることを前提にフレーミングしています。
その日のネタによりますが、数枚の写真を選択して
ブログ用のフォルダーに格納していきます。
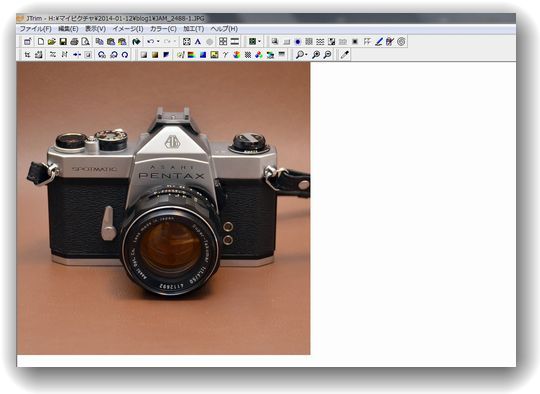
さて、正方形の写真が一通り揃ったら、
今度は、「JTrim」という、これまた無料の
画像編集ソフトを起動します。
先ず、正方形の写真をリサイズします。
i-yoブログの時は、極力容量を小さく抑えるために
450X450にリサイズしていたんですが
このwordpressなら、そこまで気にすることはないですね。
そうは言っても、扱いやすい大きさということで
今は600X600にリサイズしています。
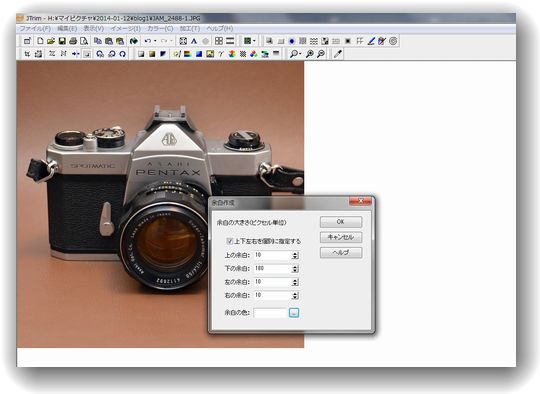
リサイズできたら、今度は縁を付けます。
上側と左右は10ピクセル。
下側は180ピクセル。
これで、あのポラロイドっぽい縁ができるわけです。
しかし、このままでは、背景の白と同色なので
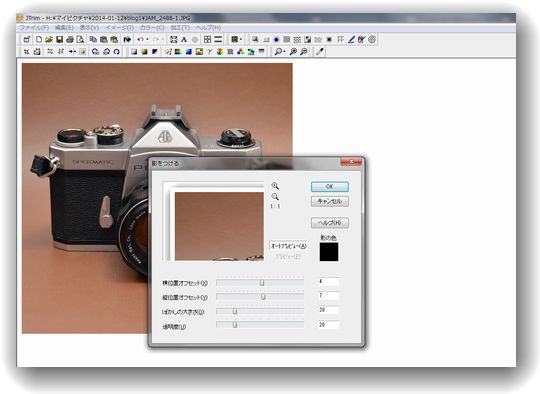
次は影を付けるのです。
影は、左右のオフセット値と上下のオフセット値を
スライドバーで調整し、モニターで確認します。
このサイトでは、横位置が+4。縦位置が、+7。
ぼかしの大きさが20。透明度が20です。
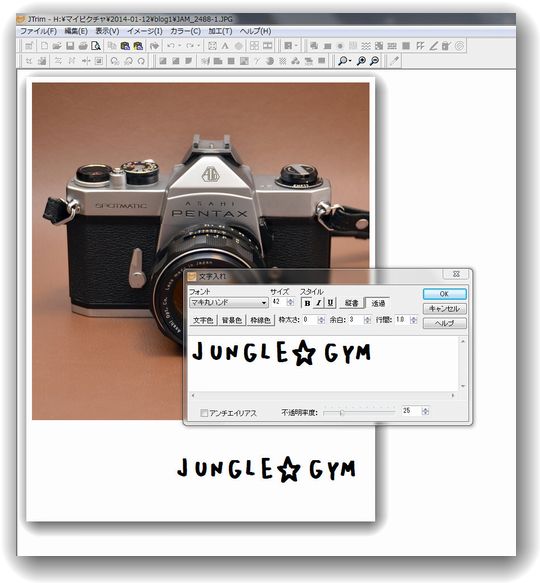
影ができたら、今度はポラロイド写真の下の余白に
サイトのロゴを入れます。
文字入れ機能を使って、文字のサイズやスタイル、
フォントの指定、透明度の調整などをします。
あとはドラッグして位置決めして完成です。
毎日毎日、一枚一枚、手作業でやってます。
めんどくさそうでしょう?(笑)
もう、流れ作業になってます^^
i-yoブログから引っ越した時、
一括ダウンロードした画像の数は
なんと9000枚ありましたからね^^







さすがまめですね~
めんどくさいからリサイズのみで対応(^_^;)
I-Yoブログの画像は8600枚くらいありました(^^ゞ
ケース家さん
正方形にすると構図がまとまりやすくていいんです^^
あと、縁どりしてロゴを入れておくと、無断使用しにくくなるというメリットがあります。
前々から写真どうやってるんだろうかと気になっていました。
でも 写真が多い記事は、大変ですね。
セイコウさん
まさかの手作業でした^^
写真を選ぶまでが大変で、あとはもう流れです(笑)