今夜の話は、ちょっとマニアックで、
興味のない人には、まったく面白くない話。
このブログの、ささやかなカスタマイズの話です。
このブログは、Wordpressという、
オープンソースのブログシステムを使っています。
普通は、exciteやライブドアなど、
レンタルブログサイトを使うことが多いと思います。
WordPressは、それらとどう違うかというと、
自由にカスタマイズ出来て、
オリジナリティが出しやすい。
また、このサイトのように広告を一切出さないという
設定も出来ます。
さて今夜は、
「Copyright © JUNGLE☆GYM All Rights Reserved」
という記述を、ブログの最下段に表示するという
著作権に関するカスタマイズです。
もともとは「proudly powered by wordpress」と、
表示されているので、先ずそれを消します。
まず、ログインして設定画面へ進みます。
そして、刷毛のマークの「外観」を選択。
現れたプルダウンメニューの一番下
「テーマの編集」を選択。
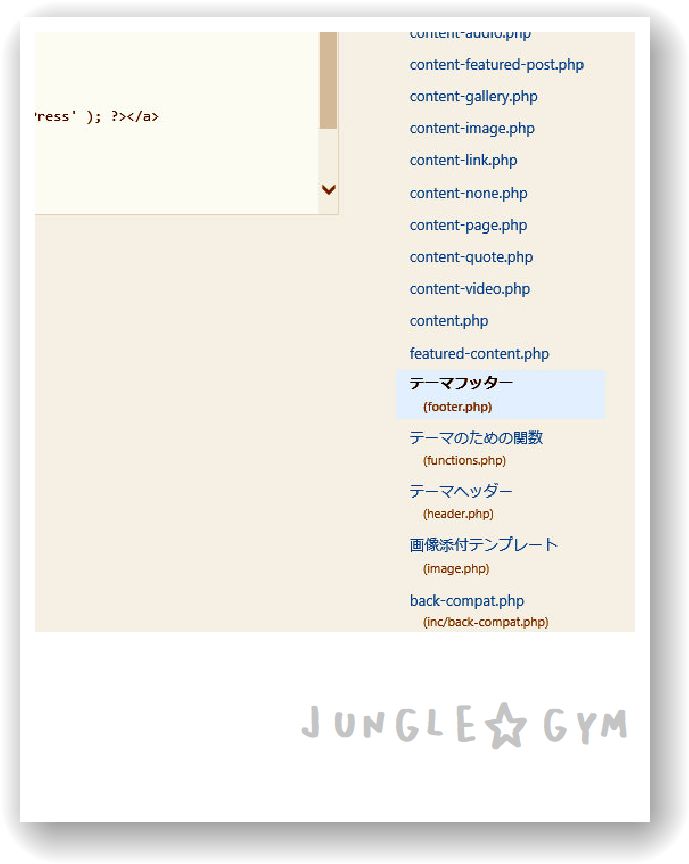
編集画面になったら、右側コラムの
「テーマフッター」を選択します。
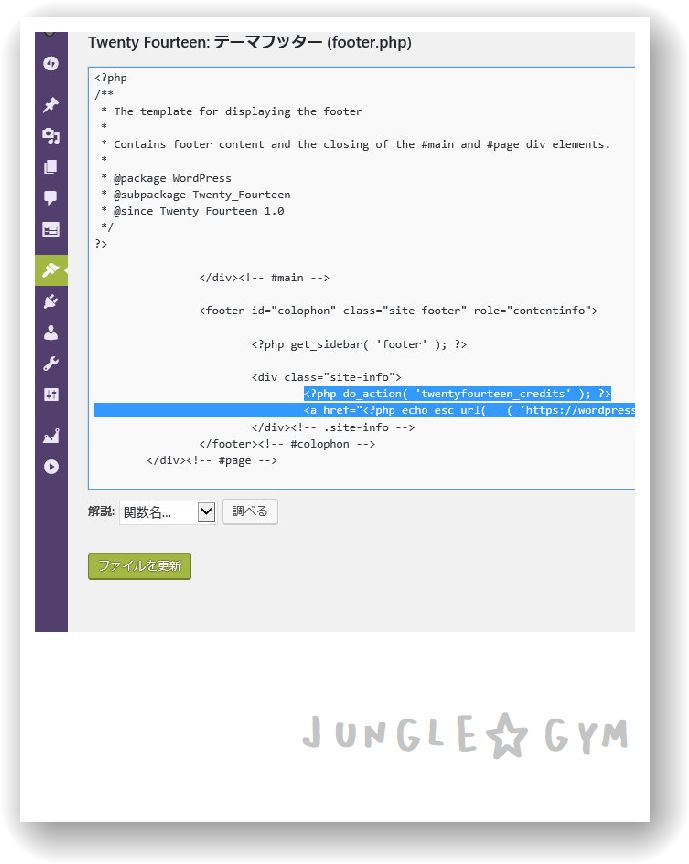
フッターの記述が表示されたら、
<div class=”site-info”> ~ </div><!– .site-info –>
というタグを探します。
site-infoタグが見つかったら、
その部分を削除します。
つづいて、その部分に、以下の記述をコピペします。
Copyright © <a href=”<?php echo home_url( ‘/’ ); ?>” title=”<?php echo esc_attr( get_bloginfo( ‘name’, ‘display’ ) ); ?>” rel=”home”><?php bloginfo( ‘name’ ); ?> </a>All Rights Reserved.
書き換えが終わったら、設定を保存して完了です。
以上で、フッターの書き換えが完了して、
Copyright © ブログタイトル All Rights Reserved.
という文章が、最下段に表示されるようになります。
まあ、たったこれだけのことですが、
ブログの著作権保護が宣言されたというわけです。
実際は、あちらこちらで引用されて、
このサイトのアクセス数が伸びているので、
どんどん引用はしていただきたいのでありますよ^^





シェアさせてもらいました(^^)
ありがとうございます^^