Favicon(ファビコン)の設置方法についての
問い合わせが多くなってきたので、
もう一度、順を追って説明しましょう。
ファビコンというのは、
ウェブサイトのシンボルマーク・イメージとして、
ウェブサイト運営者がウェブサイトに配置する
アイコンの俗称ですよ。
Amazonなら、小文字のaの下に円弧の矢印。
facebookなら、青地に白のfの文字。
楽天は、赤字にRの白文字。
また、企業のホームページなども
ファビコンを設置している所も多くありますね。
このブログにも、ティピーテントの形をした
ファビコンを設置しています。
ページを表示したとき、アドレスバーの
先頭部分に表示される小さなアイコンがそうです。
私の場合は、Windows標準装備の
「ペイント」を使って、フリーハンドで
黄色いティピーテントを描いてみました。^^
それを、Jtrimを使って、16X16ピクセルに縮小。
さらに、http://favicon.htmlkit.com/favicon/で、
画像ファイルを.icn形式に変換。
変換してできた画像ファイルを、
マイサーバーにアップロードします。
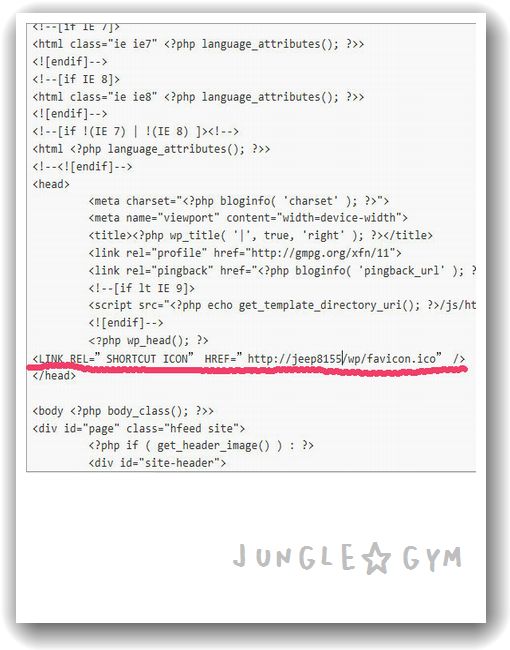
あとは、自分のサイトのヘッダ部分に、
上のようなパスを追加して、セーブしたら出来上がり。
自分のサイトを、タスクバーに格納しても
デスクトップに貼り付けても
オリジナルアイコンが表示されます。
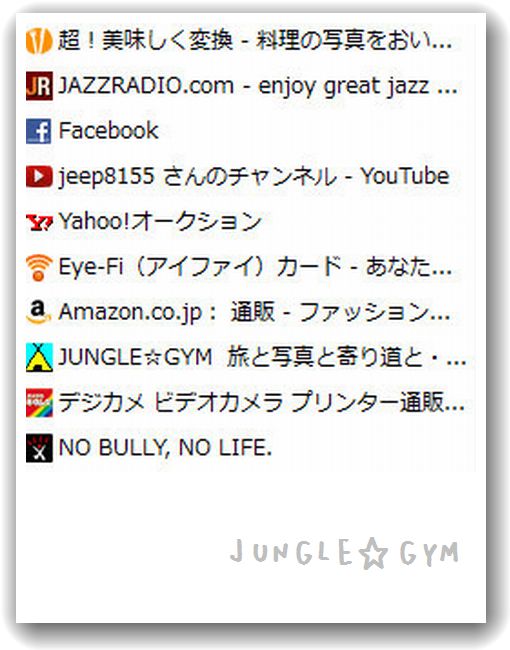
中でも、このように「お気に入り」を表示すると
大手のサイトと並んで、マイファビコンが表示される。
なんかプロっぽいじゃないですか?
簡単にオリジナリティが出せるので、オススメですよ^^